How to embed a live dashboard in your GitHub README.md
Published on Feb 6, 2022 by Arpad Ray
The README.md is a crucial document to invest effort in. It's both the first impression for newcomers to your project, and is also seen regularly by your team members and users — it serves as both a billboard and a noticeboard.
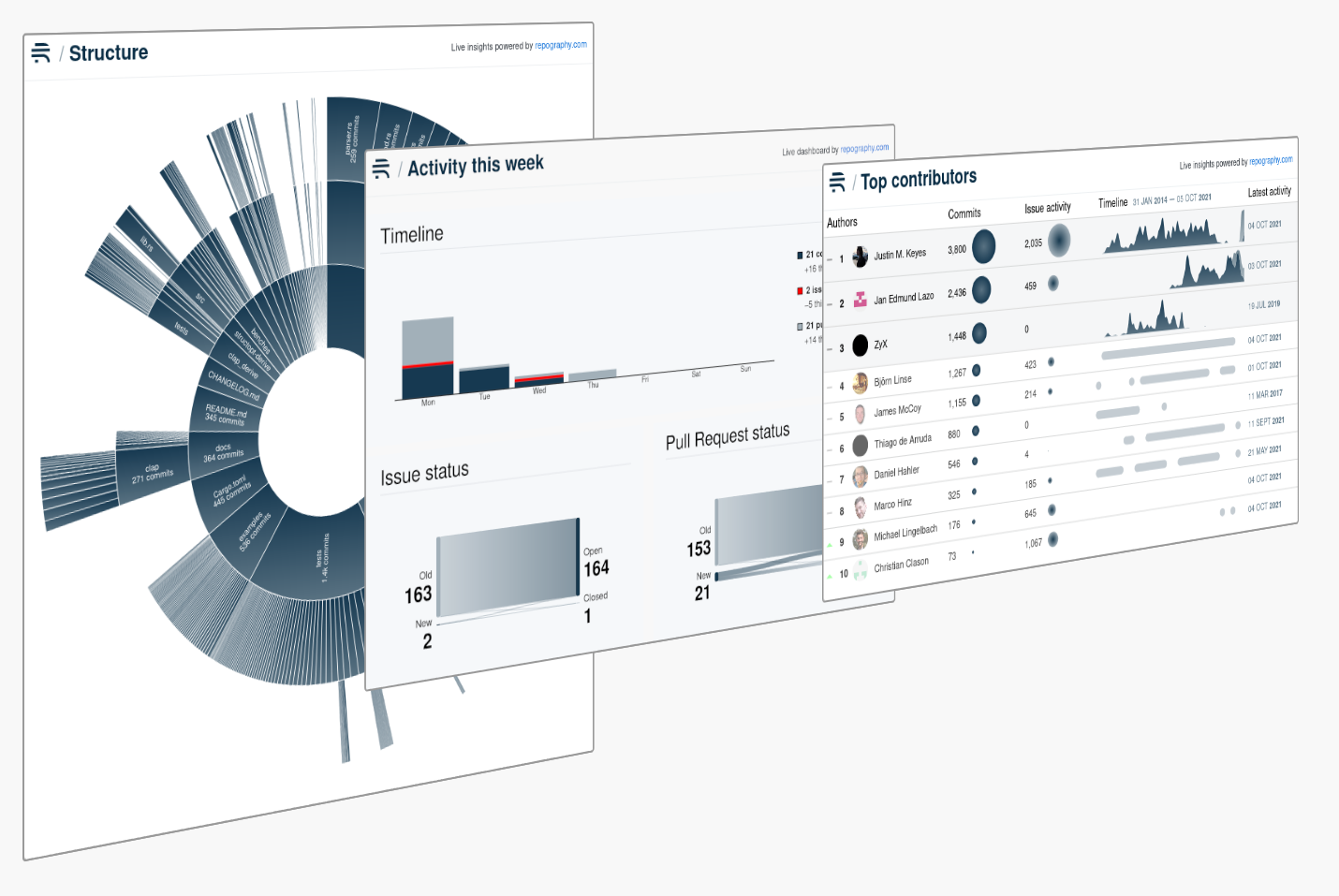
The Repography dashboards have been designed to instantly enrich your README.md and are kept up-to-date automatically.
In this post I'll walk through the process of embedding a dashboard from start to finish.

Sign in to GitHub

Authorize Repography to identify you

Add an installation

Choose a plan on GitHub

Complete the order

Customize the installation

Add a repo

Choose the repo to add

Enable the webhook

Select your repo

Select the dashboard

Copy the embed code

What is Repography?
Repography is a web app which creates data visualizations for your Git repos. You can use our command line script to try out Repography on any Git repo, or install our GitHub app.

![[object Object]](/images/posters.png)
Our posters are available for purchase both as downloads ($5) and as framed prints (from $109).
You can now buy Repography gift cards!
One click, no signup required

